Le « Responsive Design », ou l’art de s’adapter
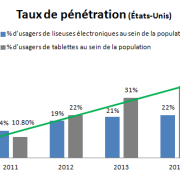
Les internautes naviguent sur le web avec de nouveaux gadgets. En effet, une personne sur deux a un téléphone intelligent aux États-Unis et il se vend maintenant plus de tablettes que d’ordinateurs portables. Ces différentes tailles d’écrans et façons de naviguer (le toucher versus un curseur) amènent des défis aux entreprises qui désirent avoir une présence web capable de répondre à toutes ces particularités. En plus du traditionnel site web, celles-ci ont alors quelques options pour rejoindre les consommateurs qui naviguent par l’entremise d’un téléphone intelligent ou d’une tablette: développer une application spécifiquement faite pour ces appareils mobiles (qui sera offerte sur les divers app stores), faire un site web mobile, c’est-à-dire un site conçu pour répondre aux spécificités des appareils mobiles (petits écrans, navigation par toucher, pas de Flash, etc.) ou alors offrir les deux options. Toutes ces alternatives demandent forcément beaucoup de ressources… Ne serait-il pas extraordinaire qu’une solution puisse s’adapter à tous types d’écrans?
La décision de développer une application ou pas dépend de plusieurs facteurs, tels que la grosseur de l’entreprise, du budget disponible, des objectifs, de l’industrie dans laquelle évolue la compagnie, ainsi que de la stratégie globale de l’entreprise. En fin de compte, ce ne sont pas toutes les entreprises qui peuvent se permettre cette avenue dispendieuse. Par contre, il est maintenant possible d’avoir une présence optimisée sur le mobile, sans entrer dans des dépenses faramineuses, à l’aide du responsive design.
Une définition
Le responsive design est rendu possible grâce à l’évolution des divers langages de programmation utilisés pour rendre les sites web que vous voyez sur Internet, par exemple le HTML5 ainsi que de nouvelles propriétés pour les feuilles de style (CSS3). Essentiellement, cette façon de concevoir un site est définie par la façon par laquelle un site peut s’ajuster à n’importe quel type d’écran. Avec la multiplicité des gadgets (et ainsi des tailles d’écrans) sur lesquels on peut naviguer sur le web, il s’agit d’une fonctionnalité cruciale par les temps qui courent.
Ainsi, les grilles de mise en page ainsi que les images peuplant les sites web deviennent flexibles: la taille des images changera selon la grandeur de l’écran et les grilles s’ajusteront également. Ces dernières peuvent même se réorganiser totalement lorsque l’écran est rendu trop petit, ce qui évite de trop condenser le contenu. Par exemple, souvent lorsque l’écran est réduit jusqu’à une taille typique aux écrans mobiles, le menu sera regroupé sous un bouton menu afin de prendre moins de place. Vous pouvez d’ailleurs tester tout ceci par vous-même sur un site fait en responsive en changeant la grosseur de la fenêtre de votre navigateur: vous verrez le contenu s’adapter en temps réel à la taille de la fenêtre.
Il faut noter qu’il a longtemps été possible d’ajuster la grosseur des images ou des colonnes de texte dynamiquement en HTML. Effectivement, les fluid images ainsi que le fluid grids existent depuis quelque temps, tout comme le liquid design qui englobe ces concepts. Cependant, jamais il n’a été aussi facile de réaliser du responsive design qu’avec les outils d’aujourd’hui, et ce, grâce à l’évolution des langages de programmation qui répondent aux nouveaux besoins des designers.
D’ailleurs, bien que le liquid design et le responsive design puissent parfois être synonymes, il existe une petite différence entre les deux: tous les éléments en liquid s’ajustent en temps réel, tandis que ce n’est pas forcément le cas pour un site en responsive, où le contenu peut se réorganiser seulement quelques fois selon la grandeur de l’écran. Vous pouvez voir plus clairement la distinction en visitant un site liquid (portez attention à tous les éléments qui changent de grandeur lorsque vous rapetissez votre fenêtre) et un site en responsive (notez comment le contenu se réarrange seulement à certains seuils de taille d’écrans).
L’année du responsive design
Il n’y a pas de doutes, le responsive design est là pour rester. Contrairement à d’autres tendances du moment, le responsive design répond à une problématique qui risque de perdurer; il est ainsi difficile de s’imaginer concevoir un site web sans prendre en considération cette façon de faire. Bien entendu, malgré qu’il permette d’économiser par rapport aux applications mobiles, il demeure que le responsive engendre certains coûts non négligeables de développement. Mais avec l’évolution des outils qui diminuent la complexité du développement, on peut affirmer que c’est l’année du responsive.
Est-ce que les entreprises québécoises suivront la vague responsive afin de mieux répondre à l’évolution des habitudes de navigation? La première industrie évaluée par imarkscore xpress (l’indice de la qualité de la présence interactive), celle du vêtement, nous indique que ce n’est pas tout à fait le cas pour l’instant, ce qui est reflété par les scores de cette industrie en mobilité. Effectivement, la présence de sites faits en responsive design est l’un des critères analysés et sur 5 entreprises, seulement une avait un site conçu de cette façon (en plus d’une application mobile): Frank & Oak. Il sera intéressant de voir si cette tendance faible se maintiendra dans les prochaines industries évaluées par imarkscore. Souhaitons que ce ne soit pas le cas!
Sources:












Bien d’accord avec toi Gabriel. Pour nos usagers du site naitreetgrandir.com, nous avons constaté une augmentation fulgurante du nombre d’accès via un mobile, spécialement sur tablette. Passant au début 2012 de 5% à 45% aujourd’hui. Le travail n’a pas été facile, il reste encore des ajustements (Liquid marié au Responsive), mais nous croyons qu’il en vaut largement le coût pour rendre l’expérience usager à son maximum de confort.
Merci pour votre commentaire Alexandre! C’est toujours intéressant d’avoir des données analytiques brutes comme celles que vous mentionnez, ça corrobore les données statistiques plus macro. En effet, comme avec toute transition vers de nouvelles technologies ou façons de faire, le responsive design peut engendrer plusieurs défis techniques et fonctionnels. D’ailleurs, il arrive que l’on retrouve des sites en responsive qui s’ajustent mal à certaines tailles, ou qui contiennent des petits « glitchs » d’affichage. C’est pourquoi il est important de toujours tester sous plusieurs environnements. En tout cas, bravo d’avoir été à l’affût des nouvelles tendances et d’être allé de l’avant avec une refonte en responsive! Ça peut être intimidant le faire, mais comme vous le dites, je suis certain que ça vous rapportera en bout de ligne.